Visualization
It’s a team sport …
The first decade of my career was largely defined by what I could produce, I either rendered it myself or I played a primary part in the production of the assets. The latter decade as my career has taken on more directing, I’m less connected to the content creation itself. In addition much of the content my team worked on that I’m most proud of is under NDA or otherwise unable to be posted publicly…
As a leader I want to clear out obstacles for the people I work with - to enable them to do their best work and for me to get out of the way. I’ve also learned to appreciate our work within the context of how it was created. What were the key challenges? What constraints were there on time, budget, etc?
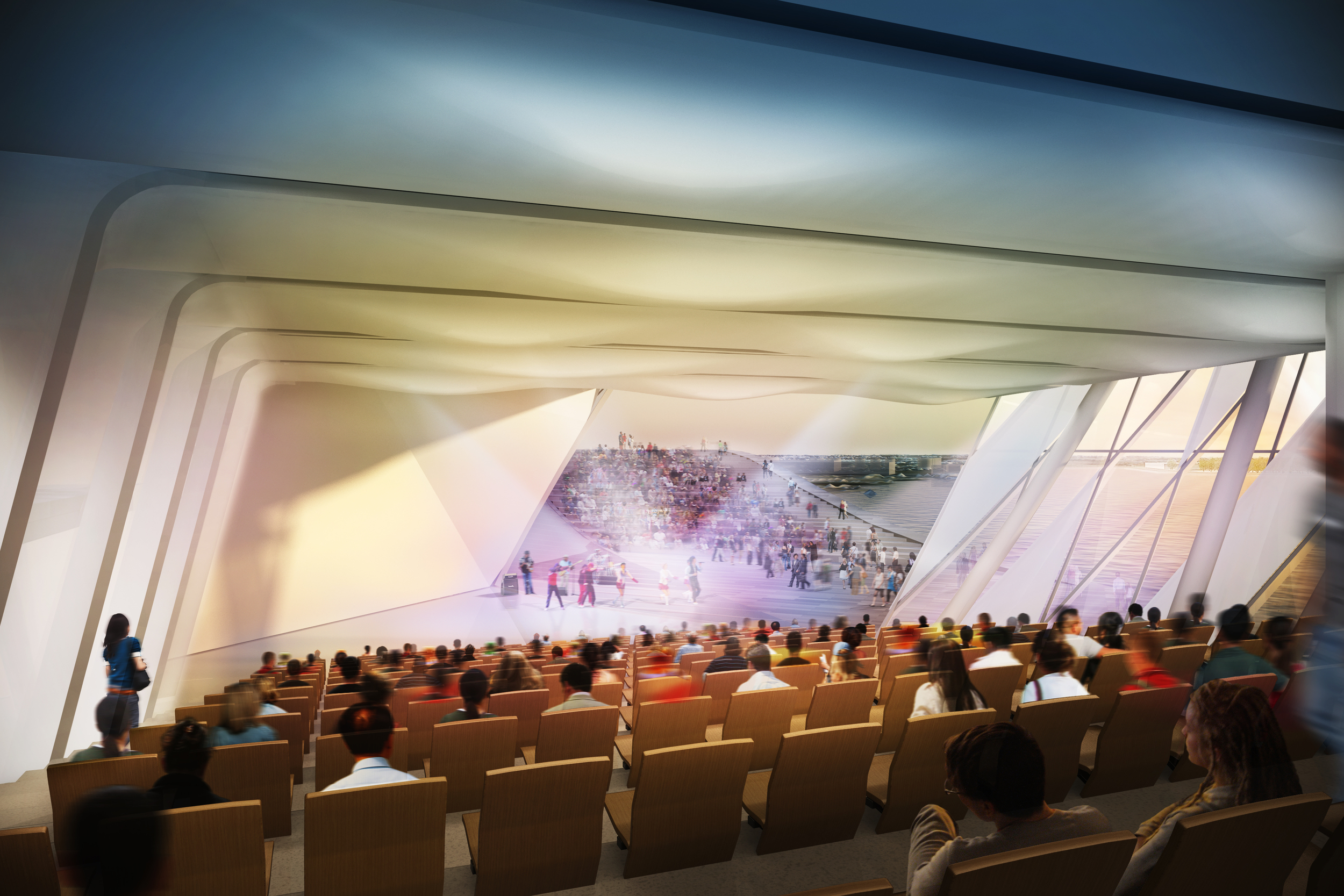
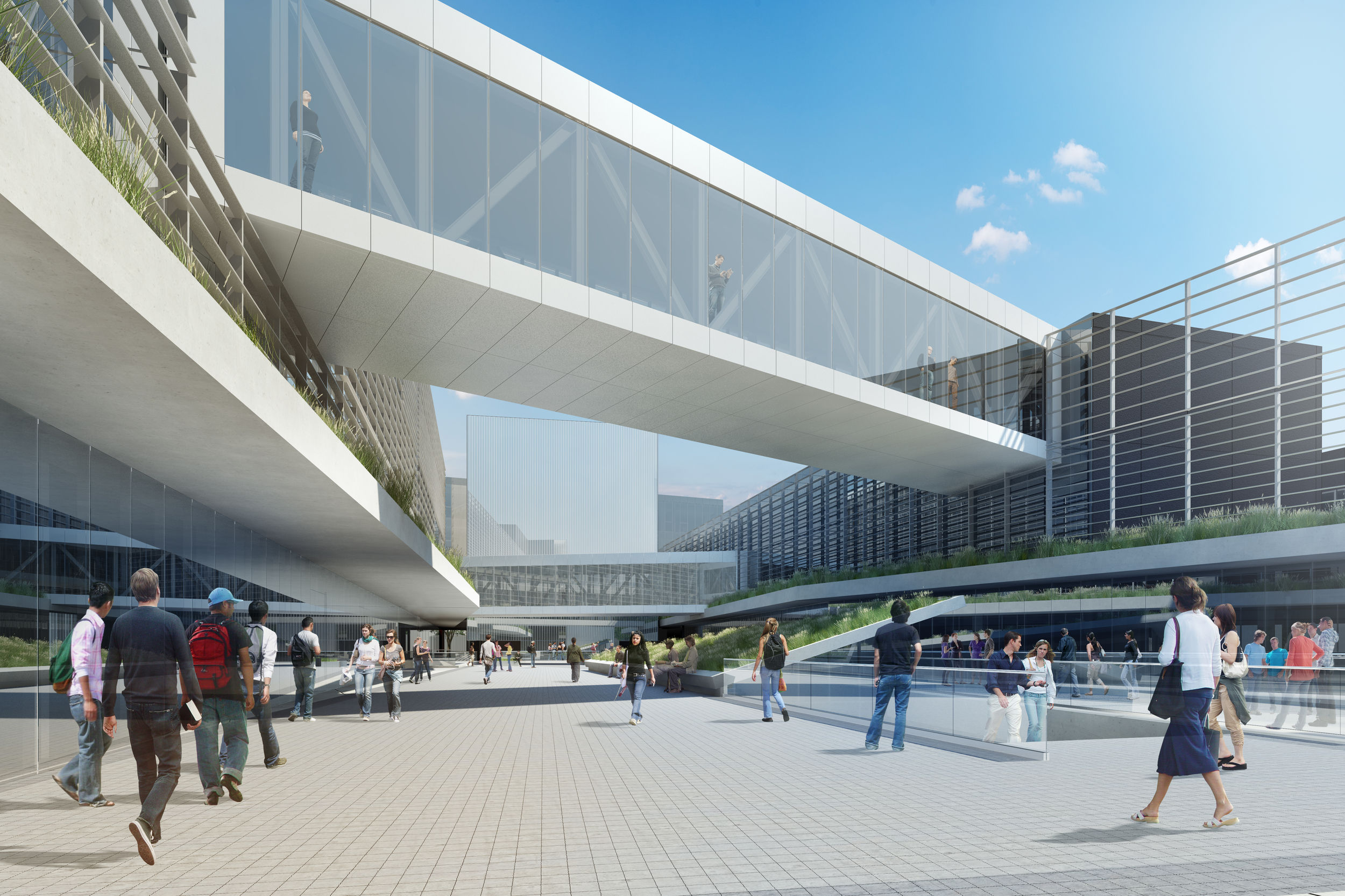
For good measure because I can’t break the habit completely as a Viz Artist I’m starting this with still renderings. I’m proud of the renderings our team creates and while I can’t take the final pixel credit for them like I used to, I’m so thankful to be able to work with such talented people. I provided input on all of these but the artist responsible was Francisco Penaloza.
Massive Unreal Engine animation
Leveraging Unreal Engine 5 for a large scale animation of student housing. This project had two architectural firms involved along with an outside production company crafting the still renderings in 3ds Max + VRay, The architects created dozens and dozens of images in Rhino + Enscape on a Miro board that was changing every day.
I would have loved to use trusty ol 3ds Max & VRay for this but the project was moving at such a high velocity that workflow would have been impossible with the time available.
One of the fundamental pillars of this project is student diversity in all the visuals. Looking at tools that’d create an animation quickly you’ve got Twinmotion, Lumion & Enscape, at the time of production only Enscape had a decent library of diverse people however Enscape came with other constraints that made it untenable for an animation project like this - not the least of which was static people, rudimentary cameras & an inability to camera match video footage.
Unreal Engine 5 to the rescue. Thankfully our Senior Visualization Artist, Francisco Penaloza has been working with Unreal Engine for many years now - a small or medium project here and there to see how it was advancing. This project though was massive and would push everything to the limits of GPU memory, render performance, UE workflow, etc. We pushed through all the issues and now it’s a project we’re proud to share, and we learned a ton about how UE scales and where it works.
VR Showcase
Custom UE VR app deployment
One of our partners wanted to create a VR experience they could bring potential interested parties into. So we created a custom VR app in Unreal Engine, built out training around it and released for their use.
My responsibility was around initial concepts, troubleshooting compile issues with Unreal Engine, 3ds Max asset development and generating store assets to allow for submission. Primary development by Francisco Penaloza, Senior Visualization Artist.
Custom UE pixel streaming app
We wanted a tool to explain to project teams what’s special about Unreal Engine, how it’s different from off the shelf tools or traditional workflows they’re more familiar with. So we created a working app template that we’re using in conversations with teams across the firm and as a starting template for injecting their projects into it. My responsibility on this was largely in scoping out the initial idea, reviewing and providing feedback until it was ready to be released to the firm. Functionality developed by Francisco Penaloza.
This is an active internal tool, as such is something I can’t share here beyond this single image.
When speed is most important
Working in-house sometimes we don’t have the luxury of quality in this era of faster and faster competition submittals. That being the case we’ve had to accept some of the simpler tools like Lumion, Twinmotion and Enscape have a place in the workflow. To that end, this project isn’t representative of render quality I’m happy with but I am proud of how fast it was turned around, how how it positively affected our win and the story it told.
This was a competition submittal for a Skilled Nursing Facility in a rural mountain community. For me, what’s special is we really honed in on the story and decided it was most effective when told in reverse. We started with a person, as in how someone would be living their daily life in this long term care facility. In order of importance was story, production time then quality so the story drove decisions, limited production time drove more and meant the quality just had to be what it was (not great) with Lumion. I’m proud of what we created, it’s part of a winning submission from our firm and people watching it responded very positively - even tearing up watching it. Not one person complained about the pixels - because in this case it just wasn’t the most important quality.
As always credit is shared with Francisco Penaloza, Senior Visualization Artist.
Legacy portfolio
Keeping this up here because it’s fun to see how visualization has changed over the years/decades… Images below I was really proud of in 2013. They’re still composed well with a nice tonal range but obviously technology has changed in a decade and it shows… :)
Legacy reel
Similar to above, including this reel of 3D & compositing work as a snapshot in time - while it’s at least a decade old there are still some great pieces but at the very least it’s fun to see how the industry has changed.
Some of my favorite animation projects I worked on in 2012. Created while serving as Senior Visualization Artist for a large architectural firm in Southern California.
Most shots were a collaborative effort with Francisco Penaloza and all base architectural 3D models from internal design teams. Primary tools used include 3ds Max, MAXScript, VRay & After Effects.
3ds Max Scripts
A few of the simple scripts I've written over the years (out of literally hundreds) that I'm able to post for wide usage. There are many more that I can't post here which are substantially more complex.
Pipeline Tools
While I'm not able to post the code to what I've built for 3ds Max & SketchUp pipeline tools I'll explain a bit about how I have them setup.
3ds Max
Currently our firm has several artist workstations that need the latest version of workstation licensed tools, a small dedicated render farm and a few dozen after-hours nodes borrowed from architectural staff. Based on the three types of nodes - the scripts / batch files do different things. For instance - the workstations receive licenses for a few commercial plugins, internal scripts, free plugins & VRay. The dedicated nodes receive the same updates but only render node licensing and will start Backburner & Distributed Rendering. The after hours nodes have a similar setup as the dedicated nodes except there isn't any need to start Distributed Rendering.
This setup has simplified deployments tremendously. Every time a user logs in I know that it has the most current version of everything in the pipeline which makes updating to a new version of VRay a breeze. I'd love to automate it further but for the scale we operate at now this is the right balance of development time relative to cost / time savings.
SketchUp
Much of our firms design begins in SketchUp and to that end years ago I created a deployment system to manage custom internal scripts, free scripts, plugins, materials & object libraries (called "components" in sketchup lingo). There is a main batch file that does the deployment to end user machines and a set of ruby scripts that determine user rights for contributing content, directories where data is stored & versioning so our remote offices don't need to copy down all content if nothing has changed... I also implemented a developer mode so from my username & workstation I could fully test the system with fake directories to make sure the code was right before deployment to the firm.
Every time a user starts SketchUp a file is checked to determine whether any updates are needed, if they are - the user is prompted to download, if they choose not to then no further prompts are displayed for a month. Having this system in place has been a tremendous improvement in how designers work and ensures all users firm wide have access to the same current, updated toolset.
Favorite 3rd Party Tools
Some of my favorite 3rd party software / plugins that I use on a daily basis.
fnordware ProEXR - allows me to use multi channel EXR files in Photoshop and After Effects.
RPManager - for 3ds Max users it allows me to create tons of different shots, each with different render ranges, cameras, settings, etc. Instrumental in animation work.
Foldergit - great little tool that comes with RPManager or "Appware" that allows for right click explorer shortcuts in any application. We use it to quickly navigate to project folder directories from any application.
RSMB - fake motion blur based on Velocity pass in After Effects.
Frishluft Lens Care and Flair - awesome zdepth blurring, out of focus effects, volumetrics and more for making 3D footage look incredible in After Effects.